What we learned about Core Web Vitals from Google IO
This page was originally created on and last edited on .
Introduction
I, like many others, have been busy optimising my sites for the Core Web Vitals to be ready for the Page Experience ranking changes happing in June. As a web performance geek, it's been a fascinating time and great to see so many sites prioritising web performance. Google can be accused of using it's influence in unfair ways for what it wants, but in this endeavour I'm fully in agreement that this is good for users – and it matches one of my own passions at the same time!
Last week Google hosted Google IO — their free developer conference — and unsurprisingly Core Web Vitals were featured in a number of talks. In this post we'll recap what we learned from that event.
Learning about Web Vitals
The What's new in Web Vitals talk provides a good introduction on the web vitals for those new to the subject and also how some recent, and upcoming, changes to some of the Google Tools can be used to measure and improve the Core Web Vitals. Looks like Page Speed Insights is going to get a few filters to help highlight the performance audit recomendations for each of the three Core Web Vitals.
A few of the talks, including Preparing for page experience ranking reminded us that the Core Web Vitals are just one part of the Page Experience ranking impact.

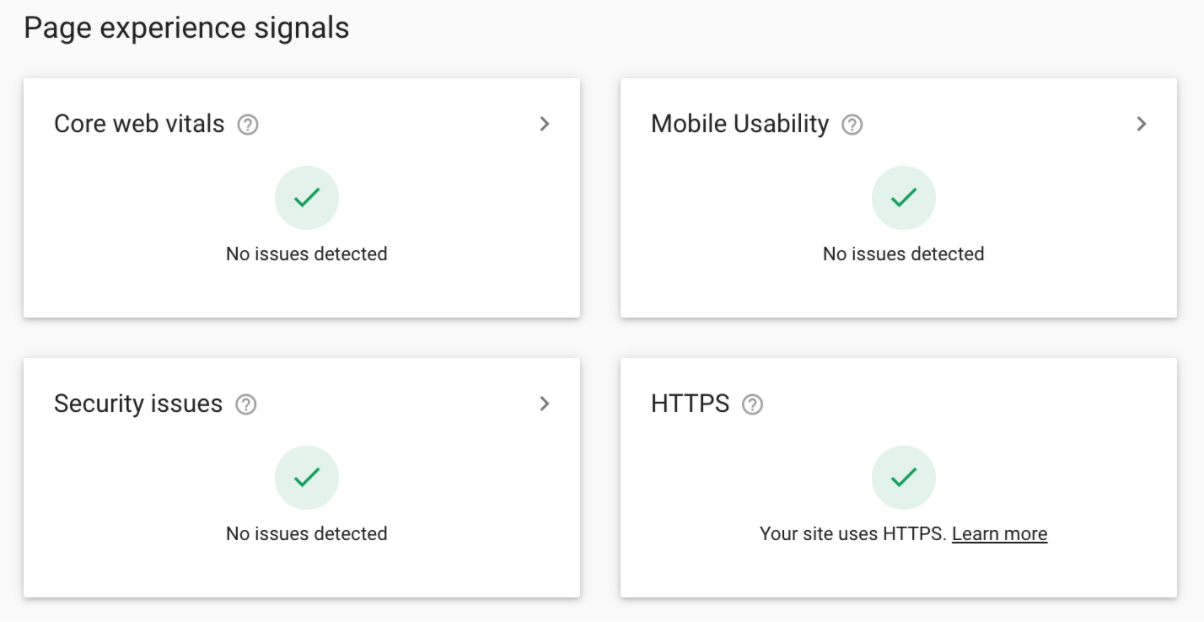
Mobile Usability, any Security issues, and whether the site uses HTTPS are also part of Page Experience signals and the Core Web Vitals are soon to be added to this. These are shown in the new Page Experience report in Google Search Console.

So, while Core Web Vitals are hogging all the limelight at the moment, don't forget to do a checkup on these old measurements to make sure you get the full impact of all any Core Web Vitals improvements you've been making.
It also speaks to the longer term goal of Google here: they want to measure page experience, in all its forms, and not just measure performance. There have already been hints that the Page Experience measurement will grow to include more on topics such as Accessibility.
Initially the Core Web Vitals impact will only affect mobile searches but during that talk it was announced that Page experience ranking is coming to desktop. This is not unexpected but if you have been prioritising mobile up until now, then you should start looking at your desktop Core Web Vitals results. Hopefully a lot of the work you've done for mobile will mean you've already improved the desktop results, but there may be desktop specific issues that require further work. Google hasn't set a date for the desktop impact yet but promised to keep us informed.
Google answers questions on Web Vitals

The Ask Me Anything: Web Vitals session was the opportunity to ask the Core Web Vitals team questions to help address any issues. One thing they emphasised a lot during this is that Core Web Vitals measurements are those experienced by real users using the Chrome browser and not from tools like Lighthouse – a common cause of confusion I see.
Lab-based tools like Lighthouse typically only measure page load, and only on specific simulated environments. Real users may well experience different figures depending on different device sizes, networks or after interacting with a site after page load.
They also touched on the fact that the Core Web Vitals are not "all or nothing". While many of us have been aiming to get all our pages in the "Good" category, Google will give credit to better pages even if they don't make that threshold. This was noted before in their FAQ, but this was missed by many. So don't despair if you're struggling to get to the green "Good" score — it is a high bar, and you may see a ranking benefit even without crossing that threshold.
Other questions touched on the fact that Core Web Vitals were measured by URL where the data existed, but may have to fall back page groupings or origin data. This also means if you get significant traffic from other countries then, then that data will be included and they may be slower! I thikn that's fair enough, the 75th percentile way of measuring should weed out any outliers and if more than a quarter of your traffic is from a country which is slower, then that is the reality of your site traffic and should be reflected as such.
Other Core Web Vitals talks
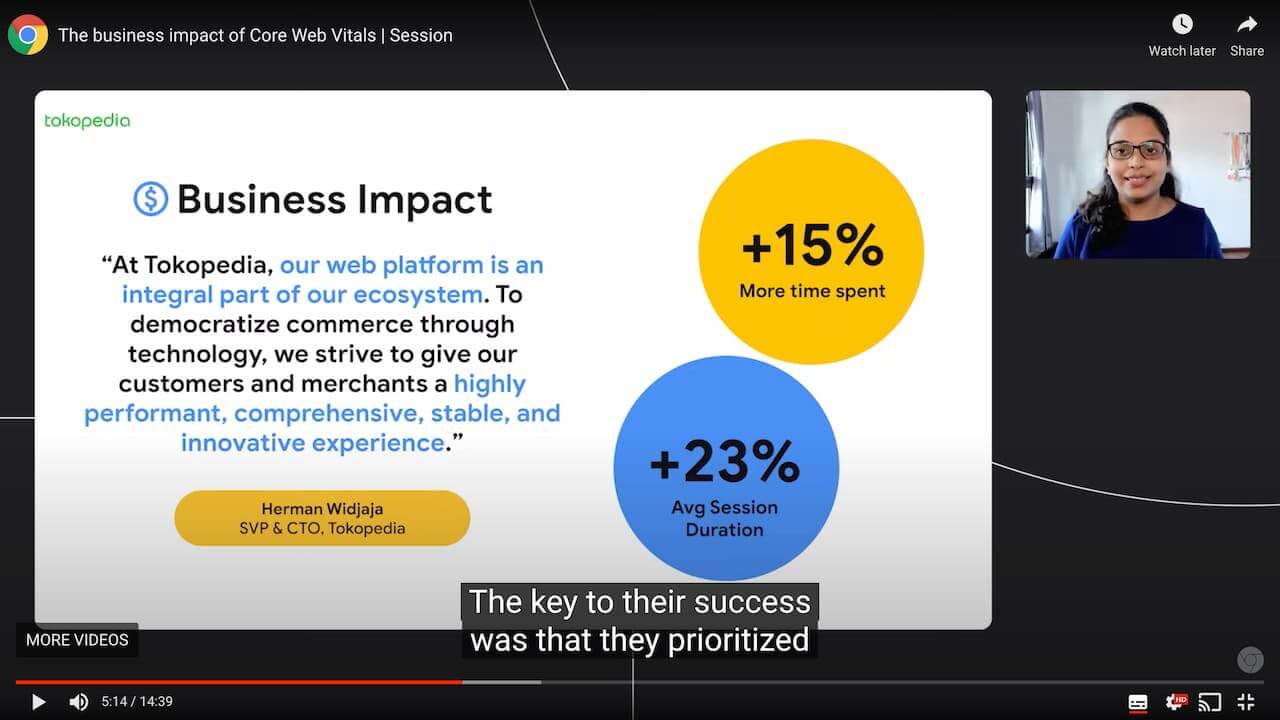
The business impact of Core Web Vitals gave good examples of how businesses have seen good improvements after optimising their Core Web Vitals. Useful if trying to convince your bosses to prioritise the web performance work!

For the stat geeks amongst you, the Measure and debug performance with Google Analytics 4 and BigQuery talk showed how you could track and drill deep into your own Core Web Vitals data using these two tools. This takes the web-vitals script and dashboard I've talked about before to the next level as an alternative to dedicated Real User Metric (RUM) products. Though I do question if a dedicated RUM product would be easier to set up and manage for those wanting this level of detail.
Other talks
Those were the main talks on Core Web Vitals, though others mentioned them. All the videos are available to watch for free on the Google IO website and there were lots of talks on other subjects as well over the three days.
Conclusion
There weren't too many surprises in this event to be honest, and it was more clarifying and reiterating previously known information. The roll out to desktop is new, but as I said not unexpected, and the timelines have not been announced, so take that more as an early heads up it's coming. Other than that, it's more a reinforcement of known information. So carry on optimising as the June deadline is fast approaching.
Did you spot anything else I missed? Let me know below!
Want to read more?
More Resources on Core Web Vitals
- Google IO's home with all the videos available for free.
- Google's Web Vitals home with lots more information on them.
- Google Search's original announcement on User Experience as a ranking factor.
- Google Search's updated timeline giving the 1st May 2021 date.
- Google Search's FAQ on Web Vitals
- CrUX home page
- Google's Web Vitals library
- Google's Core Web Vitals report
This page was originally created on and last edited on .
Tweet